

Aktualizacja WordPressa do wersji 4.9.8 przyniosła poważne zmiany widoczne w kokpicie systemu – zaprezentowana została nowa propozycja edytora WP – Gutenberg. Wtyczka została pobrana ponad 100 tys. razy w ciągu zaledwie kilku dni i szybko okazało się, że nowy edytor WordPress nie wszystkim przypadł do gustu.
Gutenberg to nowy edytor preinstalowany w WordPressie, który znacząco zmienia sposób tworzenia stron opartych o ten niezwykle popularny CMS. Plugin pozwala na bardziej wizualne kreowanie podstron oraz wpisów, umożliwiając na łatwiejsze i bardziej intuicyjne (przynajmniej w założeniu) organizowanie grafik, nagłówków, tekstu czy osadzanie multimediów.
Twórca nowego edytora – Matt Mullenveg – zapragnął, aby strony internetowe na WordPressie były łatwe oraz intuicyje, a dodawanie contentu innego niż zwykły tekst (ang. rich content) było możliwie prosto realizowane. Dodatkowo dzięki modułom i blokom użytkownik może prosto dodać wszelkie materiały wideo, cytaty, tabele, obrazy, linki i widżety z mediów społecznościowych.
W tym też poniekąd możemy doszukiwać się genezy nazwy edytora. Zupełnie jak 551 lat temu (w XV wieku) Johannes Gutenberg zrewolucjonizował druk i na dobre zmienił sposób powstawania produkcji książek, tak teraz autorzy nowego edytora dla WordPressa mieli na celu zrewolucjonizowanie budowania stron internetowych oraz nasycania ich contentem.
Edytor w nowej wersji WordPressa działa dość sprawnie. Jeżeli chcesz rozpocząć jego testy, wystarczy, że utworzysz nowy wpis. Program przedstawi Ci pole, w którym będziesz mógł dodać tytuł wpisu, a poniżej interaktywne okno, w którym będziesz mógł umieszczać content na zasadzie zagnieżdżania kolejnych bloków. Możesz samodzielnie definiować rodzaj bloku – czy będzie: to akapit, zdjęcie, link, cytat czy jeszcze inny rodzaj treści, a także parametryzować go.

Bloki tworzy się poprzez naciśnięcie klawisza Enter lub za pomocą kliknięcia myszki w obszar poniżej ostatniego bloku.
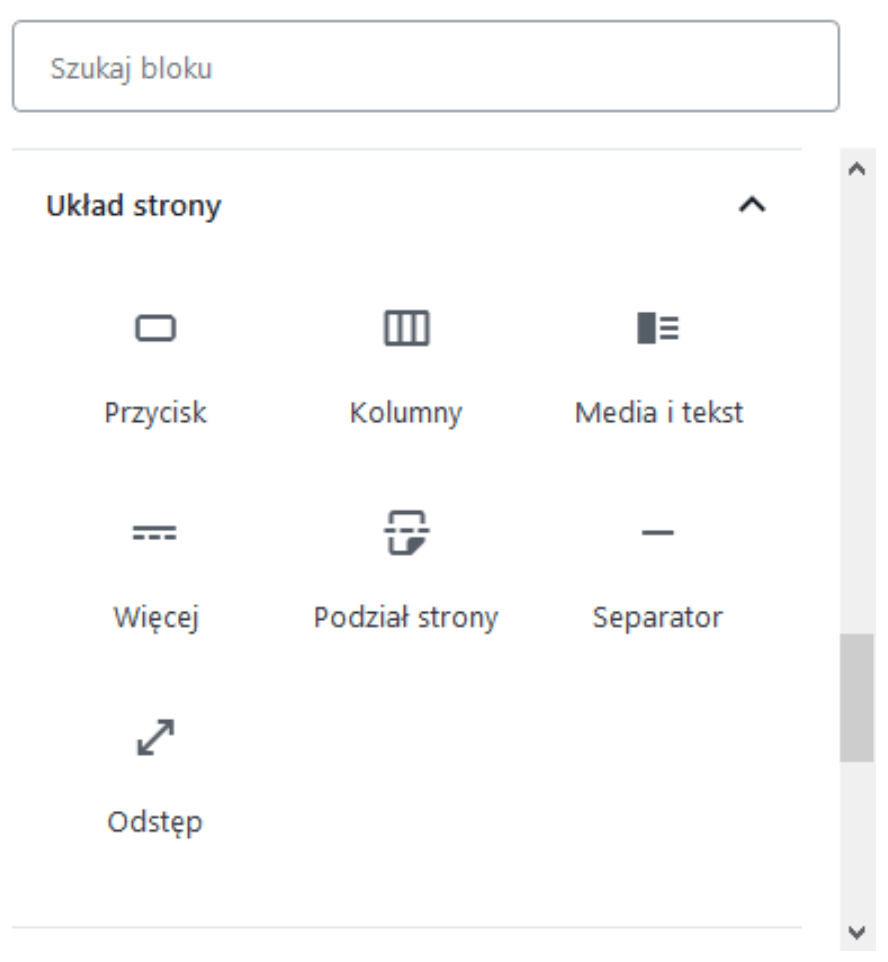
Wśród bloków, które można dodać w treści, Gutenberg oferuje:

Poza możliwością tworzenia i parametryzowania bloków Gutenberg pozwala m.in. na: automatyczne tworzenie spisu treści wpisu na podstawie hierarchii zawartych w nim nagłówków, przełączanie edytora z trybu wizualnego na tryb tekstowy. Zobacz jak zrobić spis treści na Wordpress w Gutenbergu.

Weryfikując opinie użytkowników Gutenberga, można dojść do wniosku, że zintegrowanie tego edytora w nowej aktualizacji WordPressa przyniosło skutek odwrotny do zamierzonego. Użytkownicy nie zostawili na nowym edytorze suchej nitki.
Wśród komentarzy pojawiają się głosy, że Gutenberg zupełnie nie trafił do żadnej grupy odbiorców korzystających z WordPressa – zarówno blogerów, którzy nie muszą korzystać z rozbudowanych funkcji edycyjnych, jak i pół- i w pełni profesjonalnych użytkowników WP, którzy zamiast Gutenberga, wykorzystują gotowe motywy i rozbudowane page buildery.
Powszechnie pokutuje również przekonanie, że Gutenberg wprowadza potężny chaos i nastręcza masę problemów komunikacyjnych między agencjami a ich klientami. Po aktualizacji wprowadzającej nowy edytor wielu klientów nie wie, w jaki sposób ma edytować swoje strony – czy za pośrednictwem zaimplementowanych page builderów, czy z poziomu Gutenberga.

Edytor został zaprojektowany w zupełnie nieprzemyślany sposób. W związku z tym rozwiązanie to obarczone jest wieloma trudnymi do przebaczenia wadami. Na pierwszym miejscu wymienić należy ogromne problemy z kompatybilnością z wykorzystywanymi dotychczas pluginami, widżetami i motywami kompatybilnymi z dotychczas wykorzystywanym TinyMCE, które obecnie wymagają przebudowania, wygładzenia i dopasowania do nowego edytora.
Poza tym Gutenberg, mimo swojej teoretycznej transparentności i rozbudowanej funkcjonalności, nie umożliwia tworzenia zaawansowanych kompozycji, wymuszając na bardziej wymagających użytkownikach poszukiwania innych page builderów.
Gutenberg jest również słabo zoptymalizowany. Obniża on tempo edycji oraz ładowania się stron, wykazuje spore problemy ze stabilnością, utrudniając życie jego użytkownikom.
Zobacz tworzenie stron Wordpress w naszej agencji digital, a jeżeli chcesz nauczyć się systemu zobacz nasze szkolenia Wordpress.
Na szczęście korzystanie z Gutenberga nie jest obligatoryjne i z powodzeniem można powrócić do klasycznego edytora. Aby to zrobić, wystarczy skorzystać z dedykowanej wtyczki, która automatycznie przywróci poprzedni edytor lub ręcznie wkleić kod PHP w odpowiednie miejsce. Uwaga: przed zastosowaniem jakichkolwiek zmian rekomendujemy wykonanie kopii zapasowej strony internetowej.
Sposób nr 1: wykorzystanie wtyczki Klasyczny Edytor
Najszybszym, najłatwiejszym i rekomendowanym przez nas sposobem na przywrócenie starego edytora, jest skorzystanie z pluginu: Klasyczny Edytor. Po jej zainstalowaniu i aktywowaniu wystarczy przejść do menu wtyczki, przechodząc do opcji Ustawienia i dalej Pisanie, a następnie zaznaczyć opcję „Używaj wyłącznie klasycznego edytora”. To wszystko.

Sposób nr 2: wykorzystanie wtyczki Disable Gutenberg
Drugą analogicznie działającą wtyczką jest plugin Disable Gutenberg. Wystarczy zainstalować wtyczkę, przejść do ustawień w kokpicie, następnie do menu wtyczki i zaznaczyć opcję „Disable Gutenberg everywhere”.

Sposób nr 3: wklejenie kodu PHP do pliku functions.php
Trzeci sposób jest dedykowany bardziej zaawansowanym użytkownikom WordPressa. Polega on na wklejeniu kodu PHP do pliku functions.php, który znajduje się w folderze z wgranym motywem.
Pożądany plik znajdziesz w folderze wp-content/wp-themes i otworzysz dowolnym edytorem tekstowym – np. Notatnikiem.
Kod: add_filter(‘gutenberg_can_edit_post_type’, ‘__return_false’);
Należy wkleić na samej górze pliku, bezpośrednio po znaczniku <?php.

Nasza agencja digital zapewnia pomoc i wsparcie Wordpress lub stałą opiekę Wordpress w systemie abonamentowym.
(Divi i Elementor): prędkość i optymalizacja strony internetowej
Ten akapit musimy rozpocząć od pewnego stwierdzenia: Wszystkie page buildery dodają wiele zbędnego kodu na stronie internetowej, który spowalnia witrynę i działa niekorzystnie na tempo ładowania, a co za tym idzie na optymalizację SEO.
Zgodnie z tym powodem wielu ekspertów branży nie zaleca stosowania page builderów. Nie oznacza to jednak, że w niektórych przypadkach nie warto z nich korzystać.
Dodawanie przez page buildery tzw. short code zwiększa zużycie zasobów oraz wymaga od serwerów wykorzystania nieco więcej mocy obliczeniowej, przez co w sposób pośredni wpływa na wynik uzyskany w PageSpeed Insights.
Atrakcyjność wykorzystania Divi oraz innych page builderów w największym stopniu obniżana jest poprzez przytłaczającą ilość generowanych stylów CSS. Winnym tego jest Gravity Forms, które nadpisuje ogromne ilości niepotrzebnego kodu, który dba o responsywność witryny. Stosowane nadrzędne zasady CSS page builderów oraz short code’y utrudniają edytowanie wykonanych w nich stron internetowych, a także generują kilkukrotnie więcej niepotrzebnego kodu względem domyślnego edytora WordPress.
Po dezaktywacji Divi można zauważyć, jak wiele generuje on short code-ów i w jak drastyczny sposób obciążają one witrynę.
https://i1.wp.com/wpshout.com/media/2018/04/divi_deactivate_fallback-gap.jpg?resize=1589%2C753&ssl=1

Dodatkowo istnieją odpowiednie wtyczki czyszczące stronę z shortcodów gdybyśmy jednak zrezygnowali z używania Divi po jego zastosowaniu : https://pl.wordpress.org/plugins/shortcode-cleaner-lite/

Niemniej jednak, o ile będziemy obchodzić się z page builderem w rozsądny sposób, SEO strony nie powinno znacząco ucierpieć. Niemniej, wielokrotnie zdarza się, że nasi klienci tworzą własne strony za pomocą page builderów w taki sposób, że zbędny kod wręcz przesłania core całego systemu.
Porównując takie page buildery jak Divi, Elementor oraz Gutenberg na podstawie naszego doświadczenia można wysnuć następujące wnioski,
Reasumując najczystszy kod otrzymamy używając Gutenberga lub Elementora.
Na szczęście na rynku można znaleźć wtyczki, które pozwalają uporać się z meta data poszczególnych stron, a tym samym uporządkować nieco kod i zoptymalizować SEO. Wtyczkami tymi są dobrze znane All-In-One SEO Pack oraz Yoast SEO.
Zobacz nasz skuteczny poradnik : jak zabezpieczyć wordpress i zapewnić sobie spokój i ochronę.
Mówiąc o edytorze Gutenberg nie sposób wspomnieć o rozwiązaniach tworzenia stron w oparciu o buildery takie jak Elementor czy DIVI, jednak warto w przypadku jeżeli nie masz ochoty pracować na Wordpress zwrócić uwagę na inne systemy CMS dostępne na rynku dające szereg możliwości edycji strony na zbliżonej zasadzie co edytor Gutenberg. Ciekawą alternatywą jest Webflow, drugim często spotykanym systemem jest WIX. Zobacz :
Zobacz jak poprawić prędkość poprzez optymalizację bazy danych i odpowiednią optymalizację zdjęć
Podstawy optymalizacji wordpress dla zielonych, w prosty sposób opowiadamy o tym jak samodzielnie przyśpieszyć swój Wordpress.
Prędkość ładowania strony wykonanej za pomocą Gutengerga, Divi i Elementora można porównać na podstawie testu zaprezentowanego na stronie: Winningwp. Twórca wykonał test, w którym stworzył identyczną stronę w WordPressie za pomocą domyślnego kreatora oraz page builderów Divi i Elementor.
Witryna wykonana za pomocą Gutenberga uzyskała 88 punktów w ocenie prędkości, jej rozmiar wyniósł 1,5 MB, a ilość zapytań oscylowała na poziomie 21.
Ta sama strona internetowa wykonana w Elementorze również uzyskała 88 punktów, jednak tempo jej ładowania było większe o 28% względem strony wykonanej a pomocą Gutenberga. Rozmiar strony wyniósł 1,7 MB a ilość zapytań 37.
Witryna stworzona w Divi także uzyskała 88 punktów. Tempo jej ładowania wzrosło o 27% względem witryny wykonanej w domyślnym edytorze. Jej rozmiar wyniósł 1,7 MB, a ilość zapytań wynosiła 29.
Jak widać, nie można doszukać się zbyt wielkich różnic między tymi trzema page builderami.
Zobacz
Poniżej podajemy kilka porad, dzięki którym możesz nieco odciążyć witryny zbudowane na Divi, Gutenbergu, Elementorze lub innym page builderze.
Warto także poznać jak hosting wpływa na optymalizację strony. Zobacz jak wybrać hosting Wordpress do strony internetowej.
Naszym zdaniem edytor Gutenberg jest obecnie jeszcze nietrafionym pomysłem. Z jednej strony zapewnia on o wiele bardziej rozbudowaną funkcjonalność względem poprzedniego edytora, z drugiej jednak strony jest niezwykle ograniczony, przez co nie sprosta on wymaganiom bardziej zaawansowanym użytkowników. Z kolei mniej doświadczeni użytkownicy i tak nie będą korzystać z dostarczonych funkcjonalności. Zatem Gutenberg okazuje się wtyczką, która nie trafia do każdej grupy docelowej.
Wizualnie oceniając pracę w Gutenbergu dajemy ocenę dobrą+, interfejs jest przyjemny i pozytywnie zaskakuje po standardowym oknie edytora WordPress 4.n. Mnogość i dowolność rozwiązań w obrębie edycji w locie tekstu, kolumn, zdjęć to na pewno przyszłościowe elementy które będą z każdą aktualizacją Gutenberga rozwijane co z kolei będzie powodowało zagrożenie dla dostępnych już na rynku pagebuilderów choćby wspomniane Divi czy Elementor. Wszystko tak naprawdę w rękach twórców rozwiązania jak bardzo usprawnią w nim pracę i jak daleko będzie ona zadowalająca dla przeciętnego i bardziej zaawansowanego użytkownika wordpress (nie znającego zaawansowanych metod programowania stron internetowych) bo mamy wrażenie że to jest docelowa grupa odbiorców tego rozwiązania.
Aktualnie na rynku istnieje wiele innych godnych uwagi page builderów wolnych od błędów popełnionych w Gutenbergu. Co więcej, ze względu na wczesny wiek wtyczki oraz wiele problemów technicznych, z którymi się boryka, nie widzimy żadnego większego sensu korzystania z Gutenberga poza ewentualnym zapoznaniem się z jego aktualnymi możliwościami.
Pagebuildery są dobre dla początkujących którzy korzystają z wordpressa w celu umożliwienia administracji strony internetowej przez pracowników danej firmy. O ile chcemy im udostępnić panel i zarządzanie treścią, ale tak naprawdę większość stron internetowych opiera się obecnie na bootstrapie jeśli chodzi o zaawansowanych programistów, przynajmniej tak mi się wydaje z obserwacji.
Poza tym page buildery zajmują dużo miejsca i pamięci podręcznej strony więc page Speed insights nie toleruje stron opartych na wtyczkach i komponentach które są gotowcami. Chyba że ktoś mnie oświeci jak to ominąć po za autoptomize czy innymi podobnymi wytycznymi które też nie są rozwiązaniami… Gutenberg jest wsparciem jeśli chodzi o zwykły edytor i może odrobinę lepiej funkcjonować, ale tego nie zbadałem więc się nie wypowiadam. Wiem jednak że w dalszym ciągu lepiej jest pisać stronę www od podstaw począwszy od znajomości html do wiedzy rozszerzonej o inne języki programowania niż korzystanie z gotowców… I nie bierze tego pod uwagę zleceniodawca, ale na pewno obsługa Googla, itd więc lepiej się doedukować.
Wg mnie każdy pagebuilder to totalna tragedia ( wszystkich nie testowałem bo i nie mam potrzeby – ale kilka widziałem niechcący ), a edytor gutenberg wordpress jest pierwszą rzeczą wyłączaną przeze mnie definitywnie – podsumowując – to najgorsza tragedia
